如何快速又高效地編寫微信小程序?
2017-05-19 22:29:29
廣州小程序開發正在互聯覺得,微信小程序是一個工程,就和蓋房子一樣,打好了地基,才能保證後續工程師建立在可靠牢固的基礎上。
微信小程序開發者需要經常新建項目,每次都要重複“修改項目結構 -> 從老項目中複制粘貼文件 -> 删除一些老項目中代碼”這樣的過程,實在是…費心費力。另一個痛點是:每次新建小程序頁面要生成三個文件名相同的文件 ( .wxml、.wxss 和 .js ),命令行太長(據微信同事:也可以在 app.json 的 pages 字段下添加新頁面的路徑,保存後也會生成對應的文件)。

目标
我們現在有兩個目标:
1、根據通用模闆新建項目
2、一鍵新建頁面目錄以及在目錄中的三個文件 :.wxml、 .wxss 和 .js也可以直接在 app.json 的 pages 字段創建頁面,保存後生成這三個文件。筆者沒有采用這個方法的緣由一個是開始時不知道有此功能,另一個是不合平時的操作習慣,再者想到 js 文件初始化後,需要引入常用庫,要插入代碼片段,所以保留了這個功能。
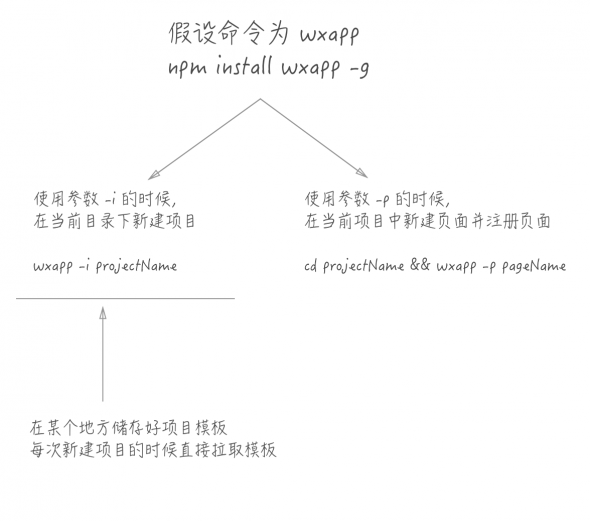
這兩個需求其實很簡單,不需要 GUI,所以我們可以做一個 npm 命令行工具。想象一下這個命令行用起來應該是什麽樣的呢:
~ npminstallwxapp -g ~ wxapp -i myapp && cd myapp ~ wxapp -plist用流程圖示意就是:

實現
正式開始之前,請先确認本地的開發環境,開發者的本地環境是:
~npm-v3.10.10~node-vv6.9.4我們把問題分解爲三步:
1、實現命令行工具,可以在任意目錄直接運行
2、通過輸入不同的命令行參數,以執行不同的功能
3、考慮項目模闆的存放位置,是集成到工具中,還是和工具分開呢
不用擔心,都很容易解決,我們一個個看。
命令行工具
package.json 中有一個字段是 bin:
{ ..."bin": {"mywxapp":"./index.js"} }等價于在 terminal 中執行:
~/path/to/index.js
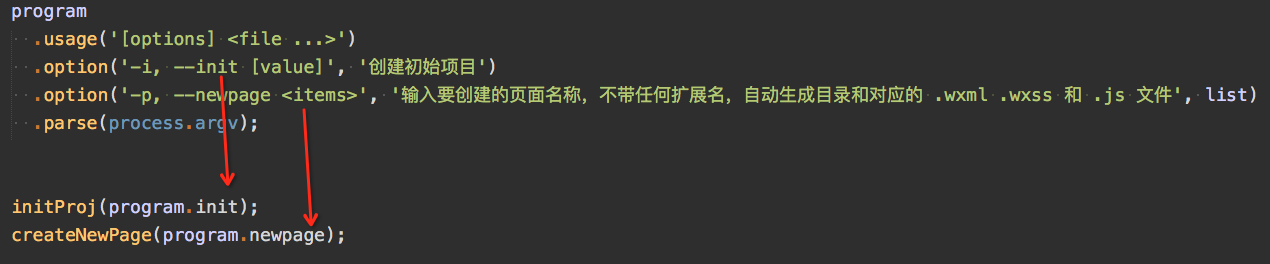
執行 index.js 時,可以通過 process.argv 獲取執行時的參數,但是要從參數數組中拆分出參數無疑很麻煩。不過,npm 發展至今,處理命令行參數的庫肯定存在,就是commander。簡單好用易上手,那麽第二個問題也解決啦。

項目模闆的存放位置
考慮項目模闆的存放位置,是集成到工具中,還是和工具分開呢?
開發者選擇分開管理。 在一個單獨的模闆代碼倉庫中管理模闆内容,方便我們維護。目前的模闆還比較簡單(詳見下文“模闆詳解”),隻有标準目錄結構,預期後面會加上自動化的部分(比如 less -> wxss),所以未來會改動比較頻繁。
download-git-repo 可以把給定地址的倉庫内容拷貝到執行目錄中。API 簡單,所以就是它了。
問題都解決了,現在就讓我們看看僞代碼(注意:僞碼中沒有考慮出錯情況):
const mkdirp = require(\'mkdirp\'); const download = require(\'download-git-repo\'); // 創建項目functioninitProj(projName){if(currentDir.exsits(projName)) console.warn(projName \'項目已經存在于當前目錄中,請使用别的名字\');elsedownload(\'path/to/tmpl\', currentDir \'/\'projName); } // 注冊頁面functionregisterPage(pagesName) { // 讀配置文件readFile(configFile,function(data){ // 将新建的所有頁面都寫入配置文件中for(nameinpagesName){ data.pages.push(\'pages/\'name \'/\'name); } writeFile(configFile); }); } // 創建頁面functioncreatePage(pages) {for(var indexinpages) { var page = pages[index]; mkdirp(pagePath,function(){ createFile(page \'.wxml\'); createFile(page \'.wxss\'); createFile(page \'.js\'); }) } // 将頁面注冊到 app.json 中 registerPage(pages); }
使用
在編寫好了這個工具之後,隻需要在本地全局使用的話:
npminstall -g在本地開發過程中,如果更新了開發版本的代碼,需要更新同步到全局,這時候需要執行:
npmlink
~/Documents/kmokidd/cli-build$npmlink/usr/local/bin/wxapp -> /usr/local/lib/node_modules/@kmokidd/wxapp-generator/index.js/usr/local/bin/node_modules/@kmokidd/wxapp-generator -> /Users/kmokidd/Documents/kmokidd/cli-build/index.js
使用起來是這樣的:

發布 NPM 插件
如果和筆者一樣,希望在多個機器上使用這個工具,可以選擇發布到 npm 官網上。發布步驟非常簡單,基本上就是:
npmloginnpmpublish不過廣州微信小程序開發正在互聯考慮到,項目模闆畢竟是因人而異的東西,所以選擇了發布 scope package,也就是在插件的 package.json 中的 name 字段使用 @scopeName/wxapp-generator 這樣的值。
如果你也有類似的想法,并且也是個 npm 免費用戶,那麽發布的時候要執行:
npmpublish --access publicscope 對使用沒有任何影響,但是安裝的時候要記得帶上 scope name 執行:
npminstall@scopeName/wxapp-generator-g模闆詳解
一千個人中有一千種項目模闆。根據業務/個人愛好不同,大家的項目模闆可能也相去甚遠。筆者自覺目前的模闆用起來還不錯,将在這一節介紹一下。以下是項目的文件結構:
wxapp ├── app.js ├── app.json ├── app.wxss ├──base-styles/ ├── images/ ├── pages/ │ ├── tmpl/ ├── utils / │ ├── view.js │ ├── util.js │ ├── polyfiil.js └── └── Deferred.js之所以采用這樣的結構,是希望盡可能解耦 UI 邏輯與業務邏輯。但是由于完全解耦是不可能的,基本思路是單純的“變量分離”。通常 UI 的改變是通過 class 的切換或者内聯樣式的調整,所以筆者的思路,是将“要切換的 class”或者“要調整的内聯樣式”作爲變量,由于大部分情況下業務邏輯和 UI 變化是聯動的,通過抽離出來的變量,實現在業務邏輯中簡單直白地改變 UI。
可能看到這裏,讀者會有些困惑,那讓我們直接以「企鵝聽書」爲例,具象地看看筆者是怎麽做的吧。聽書的界面會出現變化的時以下兩種場景:
1、一共有兩種播放器:minibar 和 全屏的播放器,播放器的播放按鈕有“播放”和“暫停”兩種狀态(圖片)切換,這個可以通過 class 來控制。
2、當播放器進入全屏模式後,節目列表将被隐藏;點擊箭頭以後,節目列表将重新顯示出來。
上文的文件結構中的 view.js 就是 UI 邏輯的代碼。pages/ 目錄中的 js 文件将通過import 引用 view.js,view.js 中的接口分爲“通用”和“頁面使用”這兩個類型:
module.exports = { // 通用 general: { hide: \'hide\', // 變量分離在此 show: \'show\'}, // 播放器頁面 playerView : { class: { listItemPlaying: \'playing\'} } // 其他頁面如果也有需要,以頁面爲單位添加... }
如果未來出現更多 UI 變化的場景,可以再通過變量添加上去,比如 pageView.id。
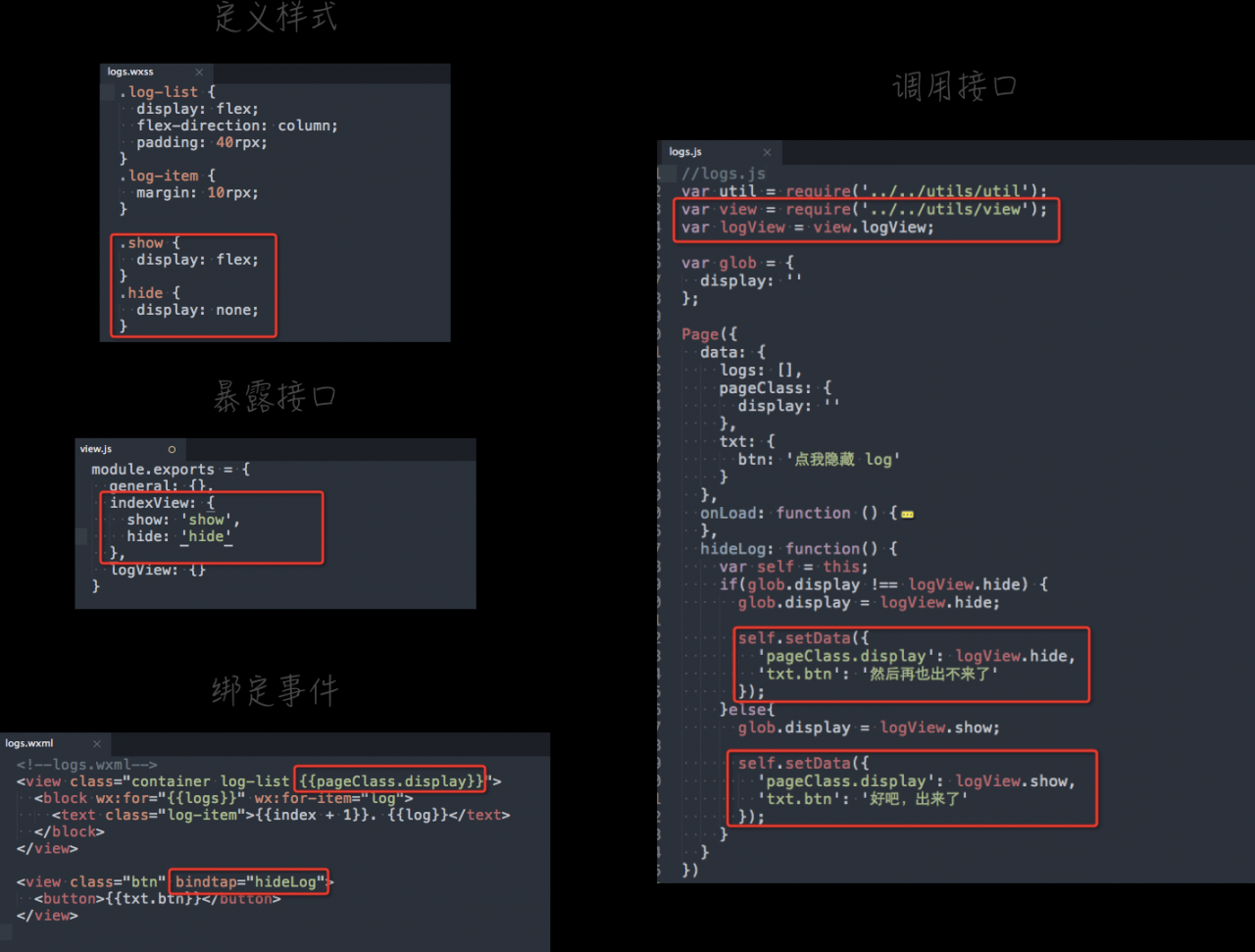
舉個超級簡單的例子(如下),模拟工作流程:

- 在 wxss 中定義好控制不同樣式的 class
- 将需要變化的 class 寫到 view.js 中,并暴露接口
- 在 wxml 中的對應結構中綁定 event handler
- 在對應的 page.js 裏實現 event handler 的具體内容,也就是切換 class 的觸發條件

老司機一看就知道是 MVVC 模式,這樣分離也就是爲了 UI 有獨立的控制器,不至于和業務邏輯耦合嚴重,在頁面開發的階段就可以完成 UI 上的變化。從這個角度上看,小程序反而能給 UI 工程師更多控制 UI 邏輯的能力,确定好代碼規範和接口。
總結
初始化一個項目是開始編碼的第一步,值得多花一些時間找到合适團隊合适自己的項目模闆。
下一篇:微信公衆平台上線微信小程序二維碼